I know, this is nothing new to many Internet users because thousands of websites selling products or services are already using live chat widget to be able to talk to their potential customers. When I first experienced this couple of years ago, I was very much excited about the concept and how it works. It is a definite way of increasing sales and building trust.
For instance, a live chat with Sales and Support team of my web hosting company saved plenty of my production time. Without it, I would have spent lot of time waiting in between writing tickets, emails and then waiting for support team to respond.
Background
I have a technology blog where some of the posts feature Drupal code related information & iPhone related information. Comments to these blog posts work but, they eat up time of the visitor who sometimes are looking for a quick help than commenting on the (partially understandable) feedback again & again.
I decided to experiment with having Live Chat option for my blog. I don’t need to or cannot be online 24×7
And to my surprise, I spoke to three visitors on the first day of the experiment. I had to prolong my day at work due to ongoing conversation but it was satisfying to know they got their issues resolved & doubts cleared.
It’s been ten days in to the experiment and I spoke to ten people so far. (Not bad!)
What it has done! What it can do!
The total number of Live Chat statistics might seem less but, it must have generated confidence about my blog within those visitors to whom I spoke to. They will possibly re-visit my blog or like my Facebook page.
This system can be more useful when there are more than one author. One can always remain online to help users solve programming issues or can even make a paid service to talk to the authors.
No just that, we can also offer this to our WordPress website clients.
By using this method, I am not revealing my email ID nor adding visitors to my contact list and still be able to talk to them.
How to? Without plugin
Live Chat without plugin can be achieved using Google Talk API. This is a great service from Google and we need a Google account to use it. This service is available free for personal account as well as for Google apps account.
It shows Online or Offline status based on your logged in status of Google Talk.
I have a personal Gmail account so I will showcase using the same.
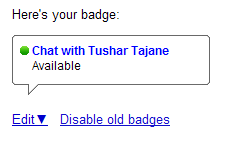
Step 1: Go to Google Talk chatback badge website to create a new badge.
Or go to this page if you have Google Apps account. (replace DOMAIN with your own domain name without http & www)

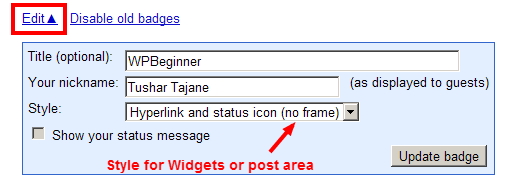
Step 2: Click ‘Edit’ to change badge settings and style. This style will be visible on our blog. If your theme supports iframe then use standard style otherwise choose styles without iframe. I have selected without an iframe.

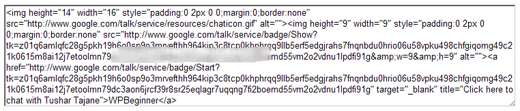
Step 3: Google creates different badge codes every time we visit above page. We can either disable previous badges we created or add a new one. It is important to copy the following HTML code on the page. (I have blurred some of the code for security reasons.)

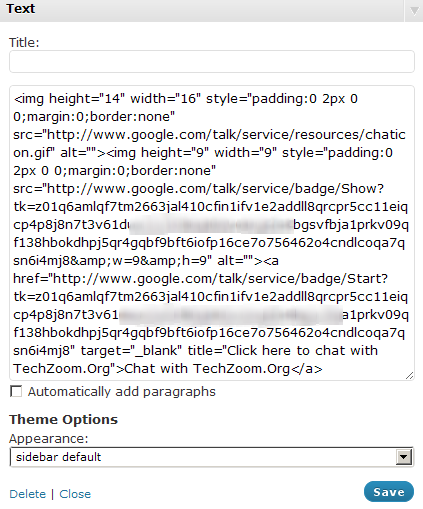
Step 4: Go to your blog’s Widgets admin area. Create a new text widget in sidebar & paste the above code. Click ‘Save’.

Step 5: Check how it looks on sidebar. Above code can also be used on specific articles, pages or emails you sent out.

What happens next?
If someone clicks on this chat link, s/he and we (admin/executive) get a pop-up window. We can choose to join in to the chat by clicking on a link which will create a separate chat window. Getting a separate pop-up chat window is interesting than other on-page chat boxes because it gives clarity on multiple ongoing conversations.
How does it look?
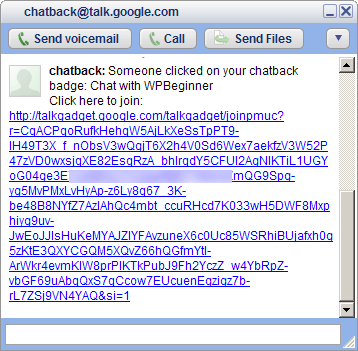
See images of how it looks when you receive a chatback from user. First a window will pop-up letting you know a chat has been initiated by your user.

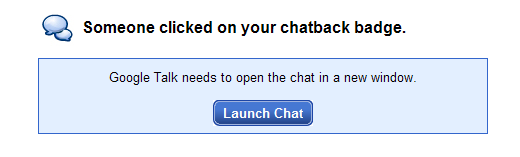
Upon you clicking, it will give you a launch window.

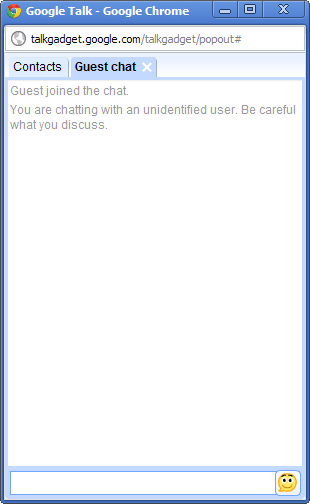
Lastly, a chat window will open where you can chat with your users.

How to? With Plugin
Using a plugin & a Google account above is relatively simple, but if you think its difficult or you do not have a Google account or feels like having more styles, features then you can choose using a WordPress plugin.
It would be too long to describe & use screen-shots for all such plugins while all of these have different set of instructions. I am compiling a list of FREE plugins in ascending order that I liked the most. You may choose that suits your needs.
List of Free Live-Chat options for WordPress Blogs
Below is a list of different plugin or non-plugin options for adding live chat functionality to your WordPress website. Some of these use your email ID and some use Admin logged-in events to determine your Online or Offline status.
Features include:
- Multi-account fallback (when one goes offline, another available account will be used).
- Google Talk client is wrapped in a overlay widget.
- AJAX online status checking – visitors don’t need to refresh the page when you come back online.
- Customizable online and offline icons
- Customizable link for offline clicks (e.g. your contact form)
- Template tag and short-code available
- Online status caching for higher traffic volumes.
Very similar to the one which we did without the plugin with features like:
- Custom “start chat link” and “offline text”. Use text or image.
- Display things depending on if the user is online or offline
- Widget, Short-code and Template Tag support
- Translatable (send them to us if you make any)
Meebo Me is not a plugin, and it requires a free account. Interesting point is that they have iPhone and iPod application if you feel like connecting via your device.
Last Words
There are many PAID options available but I wanted to use a FREE option.
Advantage of Google or Yahoo Chat is that we would not require to login separately nor even on my blog to be able to talk to the visitors because I usually am online on gTalk most of the day time.
I hope you like this article. If you have any questions, please feel free to comment below.
 My name is Tushar Tajane and I am 30 years old from Pune, India. I am a design artist, web developer, interactive programmer by profession & primarily work in Media-Entertainment industry. I have huge inclination towards technology, gadgets and similar stuff. I am the founder of our company Encyclomedia Studios and my tech blog TechZoom.Org. You can follow me on Twitter (@tushonline)
My name is Tushar Tajane and I am 30 years old from Pune, India. I am a design artist, web developer, interactive programmer by profession & primarily work in Media-Entertainment industry. I have huge inclination towards technology, gadgets and similar stuff. I am the founder of our company Encyclomedia Studios and my tech blog TechZoom.Org. You can follow me on Twitter (@tushonline)How to Add a Free LiveChat option in your WordPress Blog is a post from: WPBeginner which is not allowed to be copied on other sites.
Related posts:
- Free WordPress Blog Setup
- First Official WPBeginner Chat on Twitter Tomorrow
- Increase your WordPress Blog Performance by using Google App Engine
Este comentario ha sido eliminado por el autor.
ResponderEliminar