
View demo Download source
Today we want to share a neat experimental portfolio template with you. The main idea is to have a grid layout that we create with jQuery Masonry. Clicking to view more, we expand the according item to fullscreen in order to show a longer description of the item and a representative fullscreen background image.
Each item has a little slideshow of thumbs which will be animated to the right position once the portfolio item gets “expanded”. If you know Flipboard for the iPad, then you might recognize this effect we got inspired with.
The beautiful images are by Kyle van Horn, check out his Flickr Photostream.
jQuery Masonry is by David deSandro and you can find it here.
The HTML for an item in the portfolio is the following:
<div class="item block" data-bgimage="images/1.jpg"> <div class="thumbs-wrapper"> <div class="thumbs"> <img src="images/thumbs/1.jpg"/> <img src="images/thumbs/2.jpg"/> </div> </div> <h2 class="title">Personal Works</h2> <p class="subline">Concept <span class="fancy">&</span> Design</p> <div class="intro"> <p> Some short introduction <a href="#" class="more_link">View project</a> </p> </div> <div class="project-descr"> <p>A longer description...</p> </div> </div>We use a jQuery template for the fullscreen structure:
<!-- Fullscreen jQuery template -->
<script id="fullviewTmpl" type="text/x-jquery-tmpl">
{{html bgimage}}
<div class="full-view">
<span class="full-view-exit">Exit full screen view</span>
<div class="header">
<h2 class="title">Expanding Fullscreen Grid Portfolio</h2>
<div class="full-nav">
<span class="full-nav-prev">Previous</span>
<span class="full-nav-pages">
<span class="full-nav-current">${current}</span>/
<span class="full-nav-total">${total}</span>
</span>
<span class="full-nav-next">Next</span>
</div>
<p class="subline">${subline}</p>
<span class="loading-small"></span>
</div>
<div class="project-descr-full">
<div class="thumbs-wrapper">
<div class="thumbs">{{html thumbs}}</div>
</div>
<div class="project-descr-full-wrapper">
<div class="project-descr-full-content">
{{html description}}
</div><!-- project-descr-full-content -->
</div>
</div><!-- project-descr-full -->
</div><!-- full-view -->
</script>
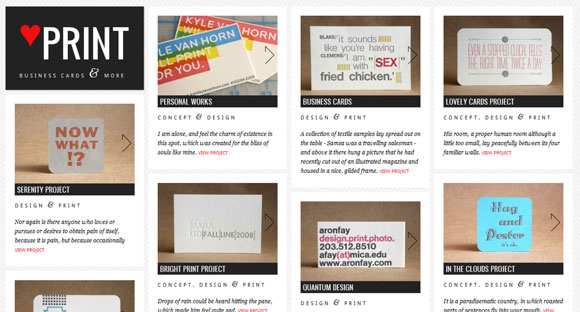
When loading the page, we have the initial grid view:
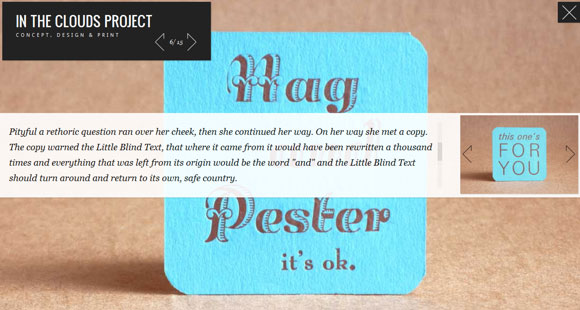
And when we click on “View Project”, the fullscreen mode will be loaded:

We hope you like this little experiment and find it useful!
View demo Download source
Share and Enjoy:



























No hay comentarios:
Publicar un comentario